Лабораторна робота № 2
Тема
Ознайомлення з редактором представлення даних програмного комплексу Trace Mode
Мета: Ознайомитися з поняттям HMI (Human Machine Interface) на прикладі редактора представлення даних системи Trace Mode.
Теоретичні відомості
Побудова людино-машинного інтерфейсу здійснюється за допомогою графічних елементів.
Є три типи графічних елементів:
· статичні елементи;
· динамічні елементи;
· графічні об’єкти.
Статичні елементи (елементи рисування) не пов’язуються з базою каналів, не реагують на дії диспетчера, не залежать від значень контрольованих параметрів та не управляють інформацією, що виводиться на екран. Їхнє призначення – це графічне оформлення екрана.
Динамічні елементи (форми відображення) пов’язуються з атрибутами каналів для виведення їхніх значень на екран. Деякі форми відображення використовуються для управління значенням атрибутів каналів та інформацією, що виводиться на екран.
Графічні об’єкти – це складені графічні елементи. Вони складаються з елементів рисування і форм відображення, компонуються в окремий екран і розцінюються як один елемент. Їх можна розгруповувати.
Редактор представлення даних працює в одному з трьох режимів:
· режимі розміщення графічних елементів;
· режимі редагування графічних елементів;
· режимі емуляції.
В режимі розміщення графічних елементів графічні екрани чи об’єкти заповнюються новими графічними елементами. Натиснення на будь-якій піктограмі графічного елемента (як динамічного, так і статичного) переводить редактор представлення даних у цей режим.
Якщо вибраний вами графічний елемент не є ActiveX-компонентою, то після натиснення на його піктограмі з’являються інструменти настройки його атрибутів. Задавши необхідні атрибути, можна розміщувати графічний елемент на екрані. Розміщення будь-якого графічного елемента починається з натиснення лівої клавіші миші в робочій області екрана. Точка, в якій ви натиснули ліву кнопку миші, називається точкою прив’язки. Подальші дії для розміщення відрізняються залежно від вибраного графічного елемента.
Якщо вибраний вами графічний елемент є ActiveX-компонентою, то після вибору його піктограми відбувається його розміщення, а вже тоді настройка атрибутів.
Розміщення статичного графічного елемента призводить до створення на екрані його образу, а динамічного – створення контурного прямокутника для вибраного елемента. Якщо малювати еліпс, утримуючи натиснутою клавішу CTRL, то в результаті утвориться коло (аналогічно, з прямокутника квадрат).
Відлік координат на екрані здійснюється від лівого нижнього кута.
Поточні координати курсору виводяться справа у рядку статусу.
Статичні елементи завжди перекриваються динамічними. Якщо області розміщення статичних елементів перетинаються, то зверху буде той елемент, що був розміщений на екрані останнім. Щоб змінити послідовність статичних елементів, потрібно перейти в режим редагування, виділити потрібний елемент і натиснути одну з наступних комбінацій клавіш:
· CTRL+SHIFT+B– зверху всіх статичних елементів;
· CTRL+B – знизу від всіх статичних елементів.
Якщо області розміщення динамічних елементів перекриваються, то зверху буде останній за порядком розміщення динамічний елемент. Кнопки, тренди, об’єкти у вікнах та посилання на екрани розміщуються зверху інших елементів. Посилання на екран завжди вище інших форм.
Режим редагування призначений для внесення змін у положення, розмір та атрибути вже розміщених на екрані графічних елементів. Після виділення графічного елемента з’являються інструменти настройки атрибутів. Після зміни атрибутів слід у відповідному вікні натиснути кнопку Застосувати (Apply). Редагувати елементи можна не лише по одному, але й групами. Групу утворюють, виділяючи кожен потрібний елемент при натиснутій клавіші SHIFT. Якщо елементи, які ви хочете згрупувати, розміщені компактно, їх можна виділити, обвівши лівою клавішею миші прямокутну область навколо них. Якщо ви редагуєте групу графічних елементів, то у вікні атрибутів показані лише ті атрибути, що є спільними для всіх елементів у групі.
Усі виділені елементи можуть через буфер обміну переноситися на інший екран чи в об’єкт. Крім того, вони можуть тиражуватися в рамках поточного екрана. Якщо група графічних елементів вставляється в графічний екран, то прив’язки цих елементів до каналів зберігаються. Якщо група графічних елементів вставляється в екран об’єктів, то прив’язки елементів до каналів не зберігаються.
Точного позицію графічного елемента можна встановити за допомогою стрілок на клавіатурі.
Режим емуляції використовується для контролю реальної роботи форм відображення після їх розміщення на екранах. При цьому редактор представлення даних запускає сервер математичної обробки монітора реального часу, а сам виступає як графічна консоль.
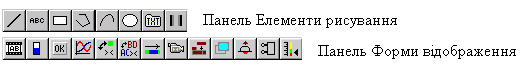
Статичні графічні елементи згруповані у панель Елементи рисування, а динамічні – у панель Форми відображення

Кожна іконка цих панелей позначає, взагалі кажучи, групу графічних елементів.
До елементів рисування відносяться:
· лінія;
· статичний текст;
· прямокутники;
· ламана;
· крива;
· еліпс;
· посилання на зовнішній файл;
· об’ємна графіка.
Існують наступні форми груп відображення:
· динамічний текст;
· гістограми;
· кнопки;
· тренди;
· колірні індикатори;
· графічні індикатори;
· біжучі доріжки;
· відеокліпи;
· посилання на екран;
· ActiveX компоненти;
· вільні форми.
Наразі зробимо короткий огляд лише трьох форм відображення – динамічного тесту, кнопок та колірних індикаторів.
Динамічний текст виводить на екран у текстовому вигляді наступну інформацію:
· значення атрибутів каналів (в різних форматах);
· час останньої зміни реального значення каналу;
· імена каналів;
· розмірності каналів;
· кодування чи коментар каналів;
· тип контрольованого сигналу;
· астрономічну дату та час.
При цьому можливий формат виведеної інформації:
· Число (Float) значення каналу представляється у десятковому вигляді.
· Число (Hex) – значення каналу у шістнадцятковому вигляді;
Текст – ім’я, розмірність, кодування каналу чи тип сигналу;
Час – поточний астрономічний час;
Дата – поточна астрономічна дата.
Дана форма відображення підтримує функцію контролю границь.
Група Кнопка включає чотири форми відображення. Дві з цих форм мають вигляд стандартних кнопок Windows, на яких може бути розміщений текст. На останніх двох замість тексту можна розмістити растрові зображення. Кнопки призначені для реалізації функцій управління. З їхньою допомогою можна виконувати такі дії:
· змінювати значення атрибутів каналів;
· управляти переходами між екранами;
· управляти видимістю інших форм відображення на поточному екрані;
· вносити коментар оператора у звіт тривог;
· підтверджувати повідомлення у звіті тривог;
· вносити у звіт тривог повідомлення зі словника користувача;
· запускати інші додатки.
Колірні індикатори дозволяють виводити інформацію про стан контрольованого параметра за допомогою зміни кольору статичного елемента, до якого вони прив’язані. У дану групу входять чотири форми відображення:
· граничний індикатор;
· індикатор на рівність;
· бітовий індикатор;
· багатоколірний індикатор.
Граничний індикатор зафарбовує відповідний йому статичний графічний елемент в один з двох кольорів залежно від того, вищим чи нижчим від границі є значення каналу. Індикатор на рівність перебуває в одному з двох станів залежно від того, чи значення каналу рівне встановленій границі. Бітовий індикатор контролює значення окремих бітів каналу, виділених маскою. Він перебуває в одному з двох станів залежно від того, чи рівний 1 хоча б один з виділених бітів. Багатоколірний індикатор змінює колір вибраного статичного елемента при переході контрольованого значення в інший діапазон. Попередньо потрібно асоціювати кожен діапазон з певним кольором. Кількість діапазонів не обмежується.
При розміщені та редагуванні графічних елементів у вікні “Атрибути” виводяться інструменти настройки їхніх атрибутів. Практично всі графічні елементи мають атрибути колір, шрифт, настройка на канал, маска тощо.
Хід роботи

1. Запустіть редактор бази каналів. Відкрийте проект, створений у попередній лабораторній роботі (виконавши команду File => Open). Двічі натисніть на зображенні вузла з іменем Controller. В робочій області вікна редактора бази каналів будуть представлені об’єкти цього вузла, як показано нижче:
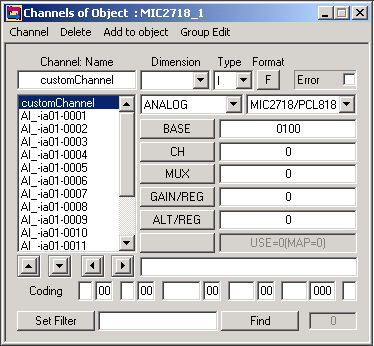
2. Двічі натисніть ліву кнопку миші на об’єкті MIC2718_1 (у ньому є 16 каналів). Відкриється діалог “Channels of Objects: MIC2718_1”. У цьому діалозі у списку каналів оберіть перший елемент, тобто, канал з іменем AI_-ia01-0000. Перейменуйте канал (ввівши ім’я customChannel у поле Name)

3. Двічі натисніть ліву кнопку миші на імені каналу customChannel у списку. На екрані появиться діалог “Properties: customChannel”. На закладці “Main” (“Головна”) цього діалогу відмітьте прапорець “Access” (“Доступ”). Відкрийте закладку “Boundaries and Processing” (“Границі та обробка”). Задайте величини High Limit = 50, Low Limit = -10, HAlarm = 40, LAlarm = 10 та натисніть “ОК”.
4. Натисніть праву кнопку миші на об’єкті “MIC2718_1”. Появиться діалог “Object Settings” (“Настройки Об’єкта”). У цьому діалозі відмітьте прапорець “Load” (“Завантажити”) та перемикач “On”:

5. Виділіть об’єкт Monitor, клацнувши по ньому лівою кнопкою миші. Виконайте команду Node => AutoBuild (Вузол => Автопобудова). У діалозі Connect To (“Зв’язатися з”), що при цьому появиться на екрані, для слоту номер 2 задайте вузол Controller. Перейдіть до перегляду об’єктів вузла Monitor, двічі натиснувши ліву кнопку миші на ньому. Переконайтеся, що поряд з об’єктом Controller зазначено у кутових дужках число 1 (один доступний канал customChannel). Двічі натисніть ліву кнопку миші на об’єкті Controller і переконайтеся, що у списку каналів діалогу, який при цьому появиться, присутній канал customChannel.
6. Збережіть проект, виконавши команду File => Save (Файл => Зберегти).
7. Відкрийте редактор представлення даних. Виконайте команду Project
=> Open (Проект => Відкрити)
За допомогою діалогу “Open”, що при цьому появиться, знайдіть у файловій системі ваш проект (він має розширення .ctm) та відкрийте його.
редактор інтерфейс графічний тест

8. Виберіть закладку “Screens” (втім, вона має бути вибрана за замовчанням). У закладці перелічено два пункти: Controller і Monitor. Двічі натисніть кнопку миші Monitor. Піктограма поряд з Monitor стане підсвіченою:
Викличте для Monitor контекстне меню і з нього оберіть команду “Add Group” (“Додати Групу”). Буде створено нову групу екранів (назвіть її Group1). Викличте для Group1 контекстне меню та виберіть у ньому пункт Add Screen (“Додати Екран”). Назвіть новостворений екран ViewChannel.
9. Двічі натисніть ліву кнопку миші на ViewChannel. У робочій області вікна редактора представлення даних відкриється вибраний екран (у полі заголовку екрана відобразиться його повна назва Monitor:Group1:ViewChannel).
10. Виберіть у панелі інструментів форму відображення “Кнопка”. При цьому у лівій нижній частині вікна редактора представлення даних появиться діалог настройки атрибутів кнопки. У полі “Text” задайте напис на кнопці Задати значення 5. Натисніть кнопку “+” – відкриється меню, в якому слід обрати пункт “Send Value” (“Відправити Значення”).


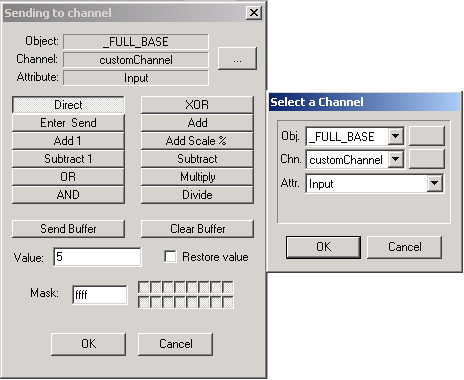
Появиться діалог “Sending to channel” (“Відправлення значення у канал”). Натиснувши кнопку “…” у верхній частині діалогу “Sending to channel”, слід викликати діалог “Select a Channel” (“Вибрати канал”). Оберіть канал customChannel і натисніть кнопку “Direct”, (“Відправлення значення”) у діалозі “Sending to channel”, а в текстовому полі Value задайте значення 5:
11. Закрийте діалог “Sending to channel”. Окресліть в робочій області екрану прямокутну область. Ця область буде зайнята новоствореною кнопкою із заданими властивостями. Написом на кнопці буде текст “Задати значення 5”. При натисненні кнопки у канал customChannel відправлятиметься значення 5.
12. За аналогією створіть ще три кнопки з написами “Задати значення 10”, “Задати значення 20” та “Задати значення 45”, при натисненні яких у канал customChannel відправлятимуться значення 10, 20 і 45 відповідно.
13. На панелі інструментів оберіть елемент рисування “Прямокутник” і нарисуйте прямокутник в робочій області екрана “ViewChannel”.

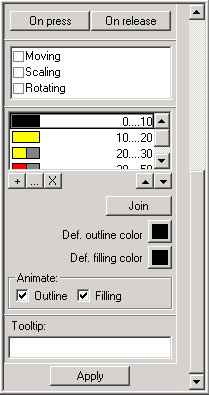
14. Виберіть інструмент “Колірний індикатор” (“Color Alarm”) і з групи індикаторів оберіть інструмент “Багатоколірний індикатор” (“Color Range Alarm”). У лівій нижній частині вікна редактора представлення даних відобразиться вікно “Атрибути” для багатоколірного індикатора. За допомогою списку Chn. у верхній частині вікна “Атрибути” здійсніть прив’язку майбутнього індикатора до каналу customChannel.

15. Відмітьте у вікні “Атрибути” прапорець “Filling” (“Заповнення”). Діапазон значень каналів розбивається на ряд сусідніх діапазонів і з кожним таким діапазоном пов’язується свій колір. У нижній частині вікна “Атрибути” натисніть кнопку “+”. Появиться діалог “Set Range” (“Встановити Діапазон”):
16. У діалозі “Set Range” в полях “Ymin” та “Ymax” задайте нижню та верхню межі діапазону значень каналу відповідно (наприклад, числа 0 та 10). За допомогою елемента “Color” викличте діалог настройки кольорів та виберіть колір, який набуватиме колірний індикатор при значеннях каналу, що попадають у заданий діапазон. Якщо відмітити прапорець “Blink” (“Блимання”), індикатор буде блимати, тобто, почергово змінювати колір із заданого у діалозі “Set Range” на заданий за замовчанням (елементом “Def. filling color”), і навпаки. Наступного разу, коли ви натиснете кнопку з написом “+”, у діалозі “Set Range”, що буде при цьому викликаний, у полі “Ymin” буде за замовчанням записано верхню межу попереднього діапазону (якщо для попереднього діапазону верхня межа була 10, то для даного діапазону 10 буде нижньою межею). Встановіть чотири діапазони: 0..10, 10..20, 20..30 та 30..50 і задайте для них відповідні кольори: чорний (для діапазону 0..10), жовтий без блимання (для діапазону 10..20), жовтий з блиманням (для діапазону 20..30) та червоний з блиманням (для діапазону 30..50).

17. Переведіть курсор миші в робочу область екрана ViewChannel та виділіть мишею створений раніше прямокутник. Він зі статичного елемента рисування перетвориться на форму відображення – багатоколірний індикатор.

18. Виберіть інструмент для створення форми відображення “Dynamic Text” (“Динамічний Текст”). Появиться вікно “Атрибути” для настройки характеристик форми відображення “Динамічний Текст”:
Здійсніть прив’язку “Динамічного Тексту” до каналу customChannel (атрибута Real). Тоді цей динамічний текст відображатиме поточне значення каналу customChannel.

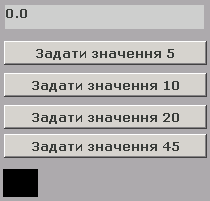
19. В результаті пророблених дій на екрані ViewChannel буде присутня така група елементів:
Перейдіть в режим емуляції. Для цього натисніть на панелі інструментів піктограму “Emulation” (“Емуляція”): 20. Спочатку натисніть кнопку “Задати значення 5”. Переконайтеся, що форма відображення Динамічний Текст покаже значення 5, а індикатор залишатиметься чорним. Тоді натисніть кнопку “Задати значення 10” – Динамічний Текст відобразить нове значення каналу (10), а індикатор змінить колір на жовтий. Натисніть кнопку “Задати значення 20” – відобразиться значення каналу 20, а індикатор почне блимати. Зрештою, при натисненні кнопки “Задати значення 45” індикатор набуде червоного кольору і буде блимати (“Динамічний Текст” покаже число 45). Знову натисніть кнопку “Задати значення 5” і переконайтеся, що при значенні каналу 5 індикатор знову стане чорним. Нижче зображено вигляд екрану ViewChannel при натисненні різних кнопок:

21. Вийдіть з режиму емуляції, знову натиснувши піктограму Emulation
22. Збережіть зроблені зміни, виконавши команду Project => Save (Проект => Зберегти).
Закрийте редактор представлення даних, виконавши команду Project => Exit.
|